この記事は、私自身がブログのPV数を増やすための努力として、記事のリライトを行った内容と結果について解説します。
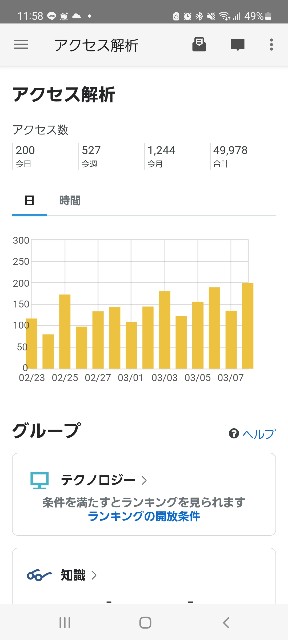
本ブログのアクセス数は、リライト前は1日あたり100PV前後でしたが、リライト直後に1日200PVを達成することができました!
私と同じようにブログのPV数を増やしたい方と初心者ブロガー(特にはてなブログのサービスを利用している方)は必見の内容ですので、是非ご一読ください。
ブログのリライト内容について
私はSEO対策やPV数の向上のためのリライトとして、下記の内容を実践しました。
- 見出し(hタグ)の再定義
- 検索キーワードを記事のタイトルと見出しに含める
- 誤字・脱字修正、わかりやすい表現に書き直す
- 画像のaltタグに画像の説明を記載
- デザインCSSのカスタマイズ
それぞれの内容について詳しく説明します。
見出し(hタグ)の再定義
SEO対策として、見出し(hタグ)が重要です。
私が参考にしたサイト様のリンクを掲載します。
「<h1>→<h2>→<h4>のような歯抜け状態の記述は避けましょう。」
なるほど・・・と思いながら、私が作成した記事のHTMLソースを確認すると、なんと「h2」タグが存在しません!!
「h2」タグが無い理由を調べた結果、「はてなブログ」の編集画面にある見出しを作成する機能を利用した場合、「h2」タグは作成されないことが判明。
【はてなブログの仕様】
- 「大見出し」→「h3」
- 「中見出し」→「h4」
- 「小見出し」→「h5」
記事のタイトルは「h1」として定義されるため、結果として記事内のHTMLが「h1」→「h3」→「h4」となってしまいます。
「これはまずい!」と思った私は、全記事のタグを修正することにしました。
しかし、手入力で全箇所を修正すると膨大な時間がかかります。
そこで、以下の手順で作業を行いました。
- HTMLを全てコピーしてメモ帳に貼り付ける
- メモ帳の機能で置換(「h3」→「h2」、「h4」→「h3」、「h5」→「h4」)
- 置換した内容にHTMLを置き換えて記事を更新
上記の手順を実行する場合は、一度に全て置換するとCSSの記述まで置換してしまう可能性があるので、CSS以外の記述のみ選択して置換するとよいです。
検索キーワードを記事のタイトルと見出しに含める
検索キーワードを分析し、検索エンジンの表示順位が低い記事を対象としました。
分析は、「Google Analytics」の「Search Console」を利用すると効率がよいです。
狙い目は、ある程度検索ボリューム(月間で100~1000程度)があるキーワードに関係する記事です。
理由は、検索ボリュームが少なすぎると効果が出ませんし、ボリュームが多すぎると競合が強いので、検索順位を上げるハードルが高くなるからです。
狙い目の記事に絞って、検索キーワードを記事のタイトルと見出しに含め、記事の内容も検索キーワードに関連するように意識して修正を行いました。
誤字・脱字修正、わかりやすい表現に書き直す
私が過去に書いた記事を読み返したところ、誤字や脱字があったり、表現がわかりずらい箇所が多いと感じました。
分析した結果、私がやってしまいがちな悪い傾向として、「主語」が無い文章が多いことに気付きました。
「誰が」という言葉が無い箇所があり、伝わりにくい文章となっていた点について修正。
また、長すぎる表現も簡潔なものに置き換えました。
他には、「~と思います」「~かもしれません」の使用箇所が適切でない箇所があったので、言い切る表現に変更しました。
画像のaltタグに画像の説明を記載
画像にaltタグに画像の説明を記載することで、検索エンジンの評価が上がります。(記事の内容が理解しやすくなるため)
ただし、デザインとして配置している画像については、altタグの内容は編集しませんでした。
これは、説明が必要な画像(例:ホルモンラーメンの写真、お店の外観写真など)に絞って編集を実施することで、最大のSEO効果が得られるためです。
有名ブロガーであるヨスさんも、全ての画像に設定する必要があるわけではないとお話ししています。
参考に、ブログ知識が格段に向上するヨスさんの書籍を紹介する記事のリンクを掲載します。
www.withdrawal-civilservice.com
デザインCSSのカスタマイズ
「はてなブログ」はデザインのテーマを利用することができ、初心者でも綺麗なデザインのCSSを利用することが可能です。
ただし、CSSの仕組みを理解していないと個別に見出しのデザインを定義したCSSを記述しても、意図した通りに表示されないことがあります。
はてなブログ利用者あるあるです。
はてなブログのテーマを利用しつつ、個別に見出しなどのデザイン変更を行う手順については、下記のサイト様がわかりやすくまとめてくれていますので、参考にしてください!
私は記事によって個別にCSSをカスタマイズして設定していましたが、リライト時に全記事で統一したCSSを利用することにしました。(デザインより効率を優先した結果)
また、私はhタグのデザインだけ変更できれば良いと考えたため、テーマのCSSのh2タグかh5タグの関連する場所を削除し、記事内にhタグのCSSを記述しています。
全記事リライト後のPV数の増加について
ブログ内の全記事をリライトした結果、1日あたり100前後だったPV数が、初めて200PVを超えました!!

リライトを始めた日は3月3日、全記事リライト完了した日が3月8日です!
始めた日から効果が少しずつ現れて、3月8日に200PVを達成しました。
リライトについて詳しい先輩ブロガーによると、リライトの効果が最大限となるまでには期間が必要とのことでした。
1か月~3か月ほど効果が表れないことがあるようですが、私の場合は早めに効果が現れました。
また、「Google Analytics」の「Search Console」で検索平均掲載順位を確認したところ、9位から4位まで上がっている記事もあり、今後のPV数増加が期待できる状態となりました!
※特定のキーワードで検索1位を獲得している記事もリライトを行いましたが、逆に順位が低下しないか少し心配です・・・
まとめ
私の実体験を元に、ブログのリライト内容やリライト結果について解説いたしました。
本ブログは1日100PV前後でアクセス数が伸び悩んでいましたが、リライト後は壁を突破した感覚があります。
この調子でアクセス数が伸びるよう、試行錯誤しながら記事をブログを運営していこうと思います。
アクセス数が伸びると、モチベーションがアップしてブログ運営が更に楽しくなるのもメリットです♪
私と同様に、ブログのアクセス数が伸び悩んでいる方は、本記事を参考にリライトしてみてください!
ここまでお読みいただきありがとうございました。